 敏感词
敏感词
本章节,介绍项目的敏感词功能,可用于文本检测,高效过滤色情、广告、敏感、暴恐等违规内容。例如说,用户昵称、评论、私信等文本内容,都可以使用敏感词功能进行过滤。
# 1. 实现原理
敏感词采用 前缀树 (opens new window) 算法,,核心代码见 SimpleTrie (opens new window) 类。
# 2. 使用教程
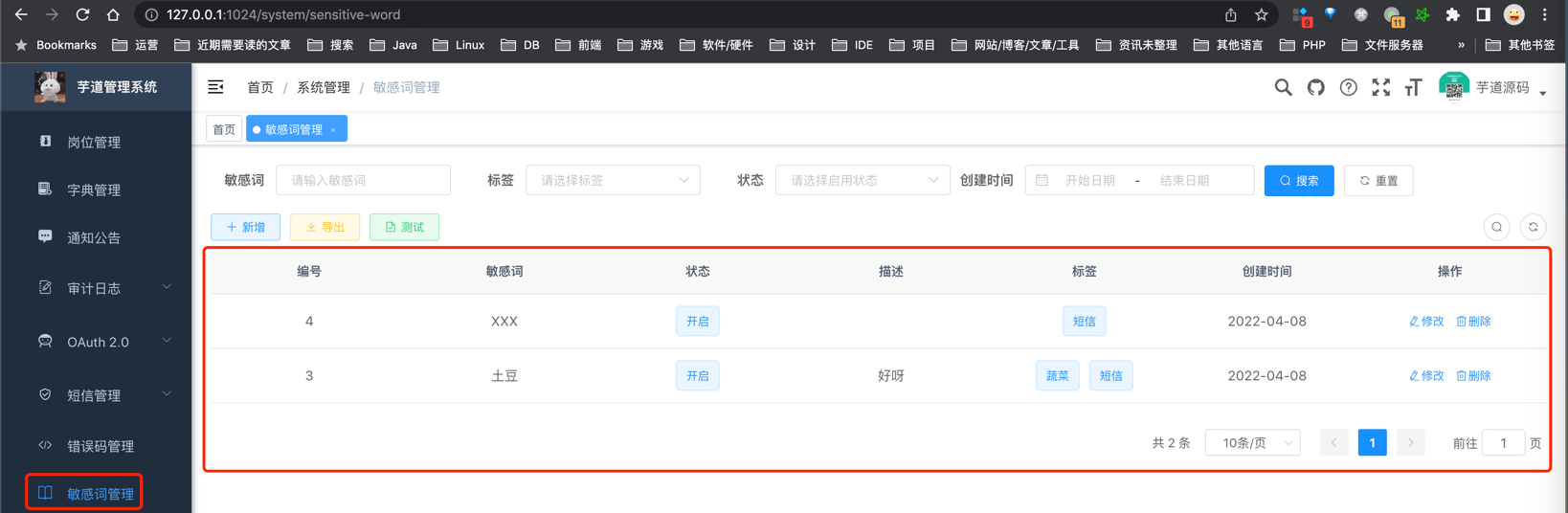
对应的管理后台,可以在 [系统管理 -> 敏感词] 菜单,进行敏感词的管理。如下图所示:

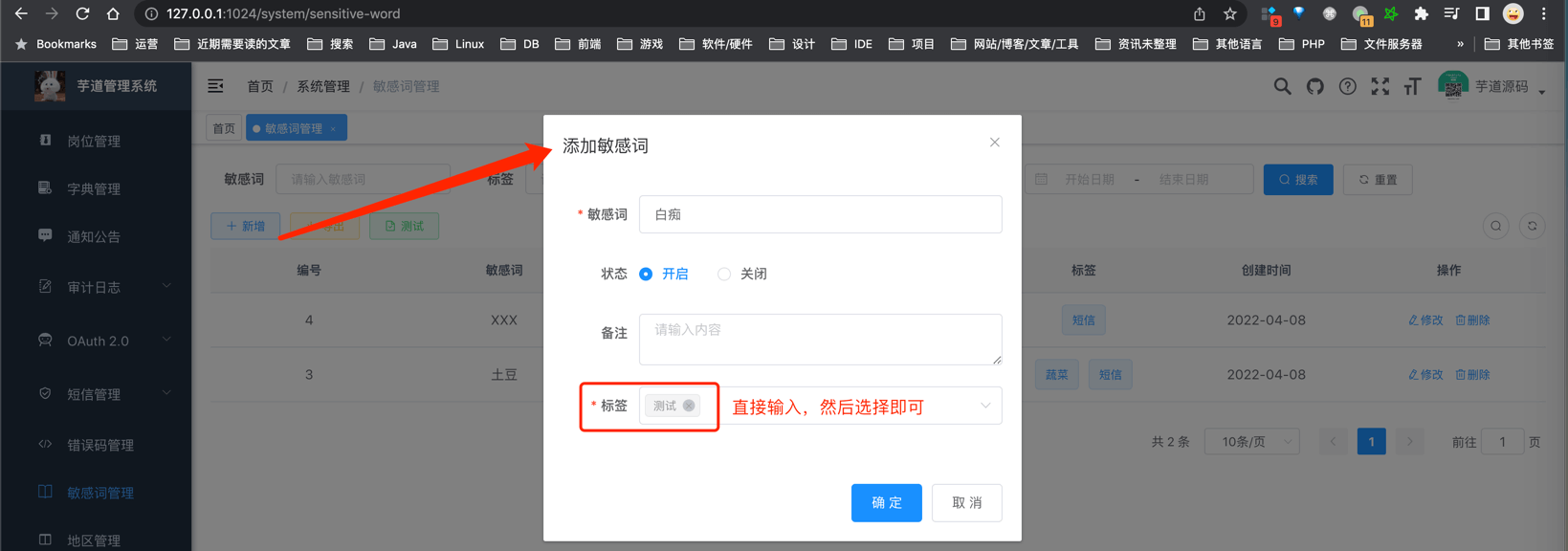
# 2.1 添加敏感词

- 标签:用于敏感词分组,不同的场景会需要使用不同的敏感词,通过标签进行分组。
添加完敏感词后,刷新下界面。
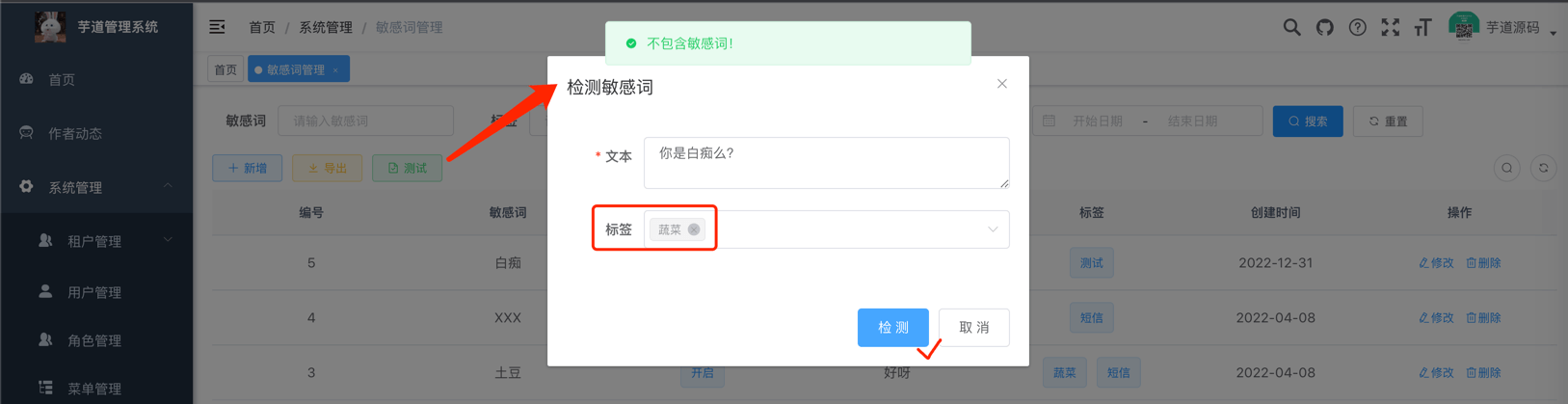
# 2.2 测试敏感词
① 输入检测文本为“你是白痴么?”,选择标签为“测试”,检测到有敏感词:

② 选择标签为“蔬菜”,检测到米有敏感词:

# 3. 敏感词的使用
SensitiveWordApi (opens new window) 提供了敏感词的 API 接口,可以在任意地方使用。方法如下:
public interface SensitiveWordApi {
/**
* 获得文本所包含的不合法的敏感词数组
*
* @param text 文本
* @param tags 标签数组
* @return 不合法的敏感词数组
*/
List<String> validateText(String text, List<String> tags);
/**
* 判断文本是否包含敏感词
*
* @param text 文本
* @param tags 表述数组
* @return 是否包含
*/
boolean isTextValid(String text, List<String> tags);
}
使用步骤如下:
① 在需要使用的 yudao-module-*-biz 模块的 pom.xml 中,引入 yudao-module-system-api 依赖。代码如下:
<dependency>
<groupId>cn.iocoder.boot</groupId>
<artifactId>yudao-module-system-api</artifactId>
<version>${revision}</version>
</dependency>
② 注入 SensitiveWordApi Bean,调用对应的方法即可。例如说:
@Service
public class DemoService {
@Resource
private SensitiveWordApi sensitiveWordApi;
public void demo() {
sensitiveWordApi.validateText("你是白痴吗", Collections.singletonList("测试"));
sensitiveWordApi.isTextValid("你是白痴吗", Collections.singletonList("蔬菜"));
}
}
