 支付宝支付接入
支付宝支付接入
# 0. 概述
在 yudao-module-pay-biz 模块的 demo (opens new window) 模块,我们提供了一个 支付 接入的示例。
它支持如下支付渠道:
- 支付宝 电脑网站 (opens new window)支付
- 支付宝 手机网站 (opens new window)支付
- 支付宝 当面付 (opens new window)(条码支付)
- 支付宝 扫码 (opens new window)支付
- 微信 付款码 (opens new window)支付
- 微信 Native (opens new window)支付
疑问:为什么不支持微信小程序、公众号支付?
因为这 2 种微信支付方式,只能在微信环境中进行,而我们的接入示例使用 PC 浏览器,所以无法进行。
下面,我们以 demo 模块为例子,讲解如何接入支付宝的 电脑网站 (opens new window) 支付。
# 1. 第一步,配置支付渠道
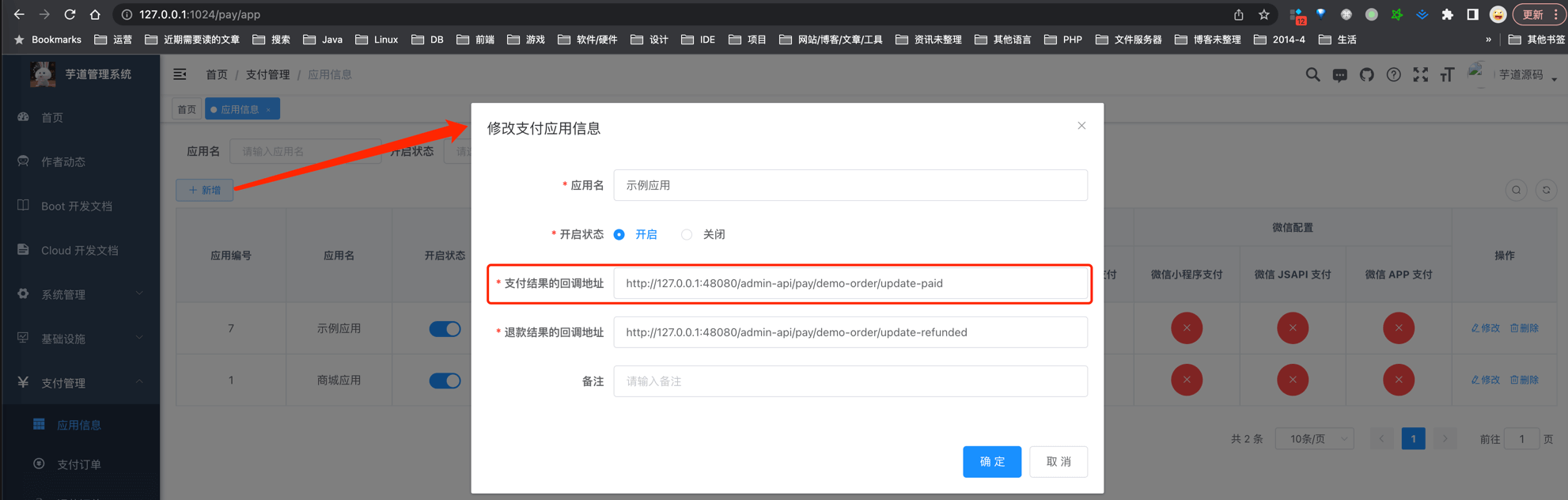
① 在 [支付管理 -> 应用信息] 菜单,新建 demo 模块使用的支付应用。如下图所示:

- 支付结果的回调地址:对应「2.4 第四步,实现回调接口」实现的接口。这里因为我们在本地演示,所以使用了
127.0.0.1IP 地址,如果你部署到服务器上,要设置服务器可调用到的 IP 地址。
因为 demo 模块的支付应用默认已经创建,所以你可以直接使用。注意,这里的应用编号 “7” 稍后会使用到。
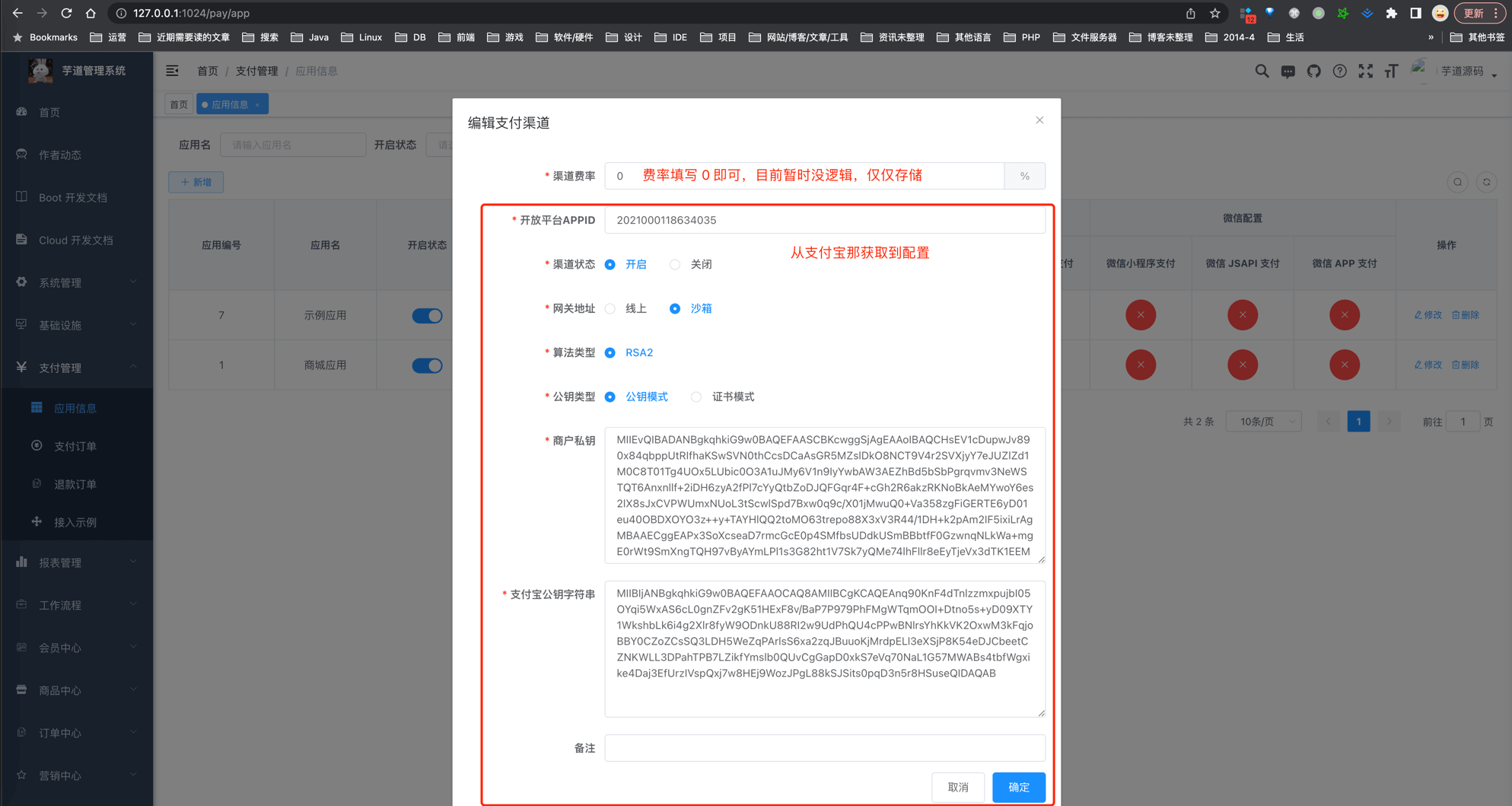
② 点击“示例用户”对应的【支付宝 PC 网站支付】,进入支付渠道的配置。如下图所示:

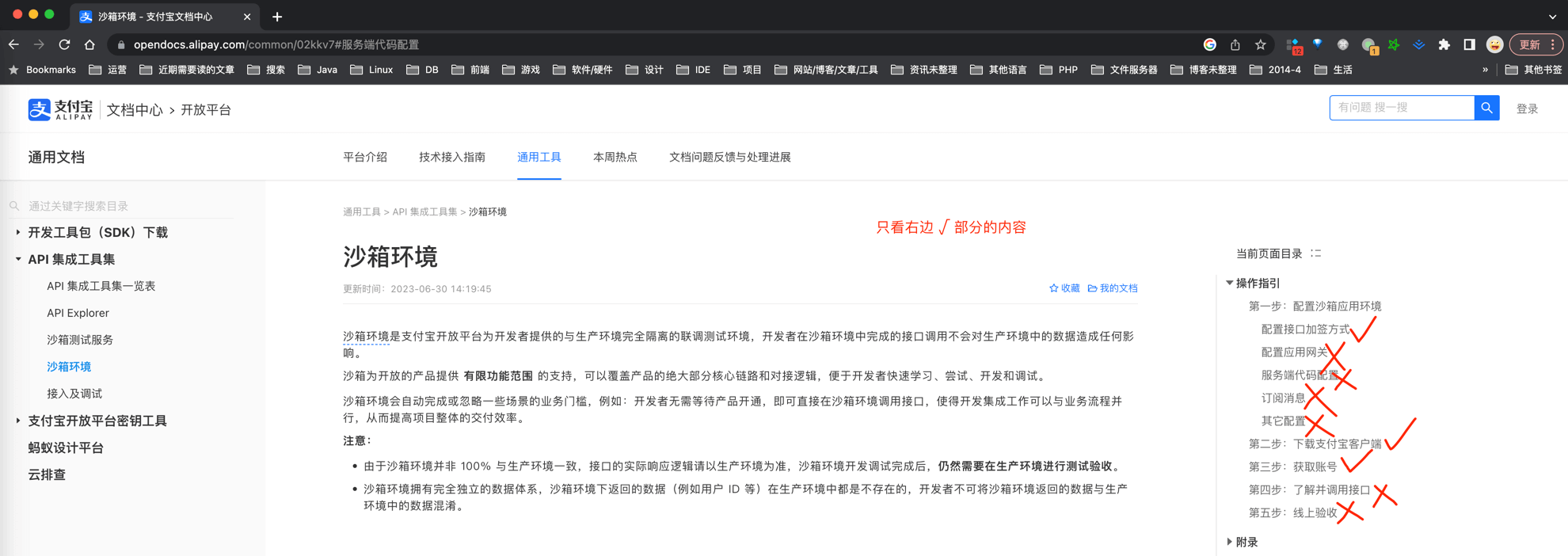
如果你还没有支付宝开放平台的账号,可以先参考 《沙箱环境》 (opens new window) 文档,申请一个测试账号,我目前就是这么测试的。只需要阅读该文档的如下小节即可:

# 2. 第二步,实现支付调用【重要】
友情提示:由于 demo 模块的支付接入已经实现,这里你只要看懂什么意思即可,不用操作。
① 【后端】在 demo 模块所在的 yudao-module-xx-biz 模块的 pom.xml 文件,引入 yudao-module-pay-api 依赖,这样才可以调用到 PayOrderApi 接口。代码如下:
<dependency>
<groupId>cn.iocoder.boot</groupId>
<artifactId>yudao-module-pay-api</artifactId>
<version>${revision}</version>
</dependency>
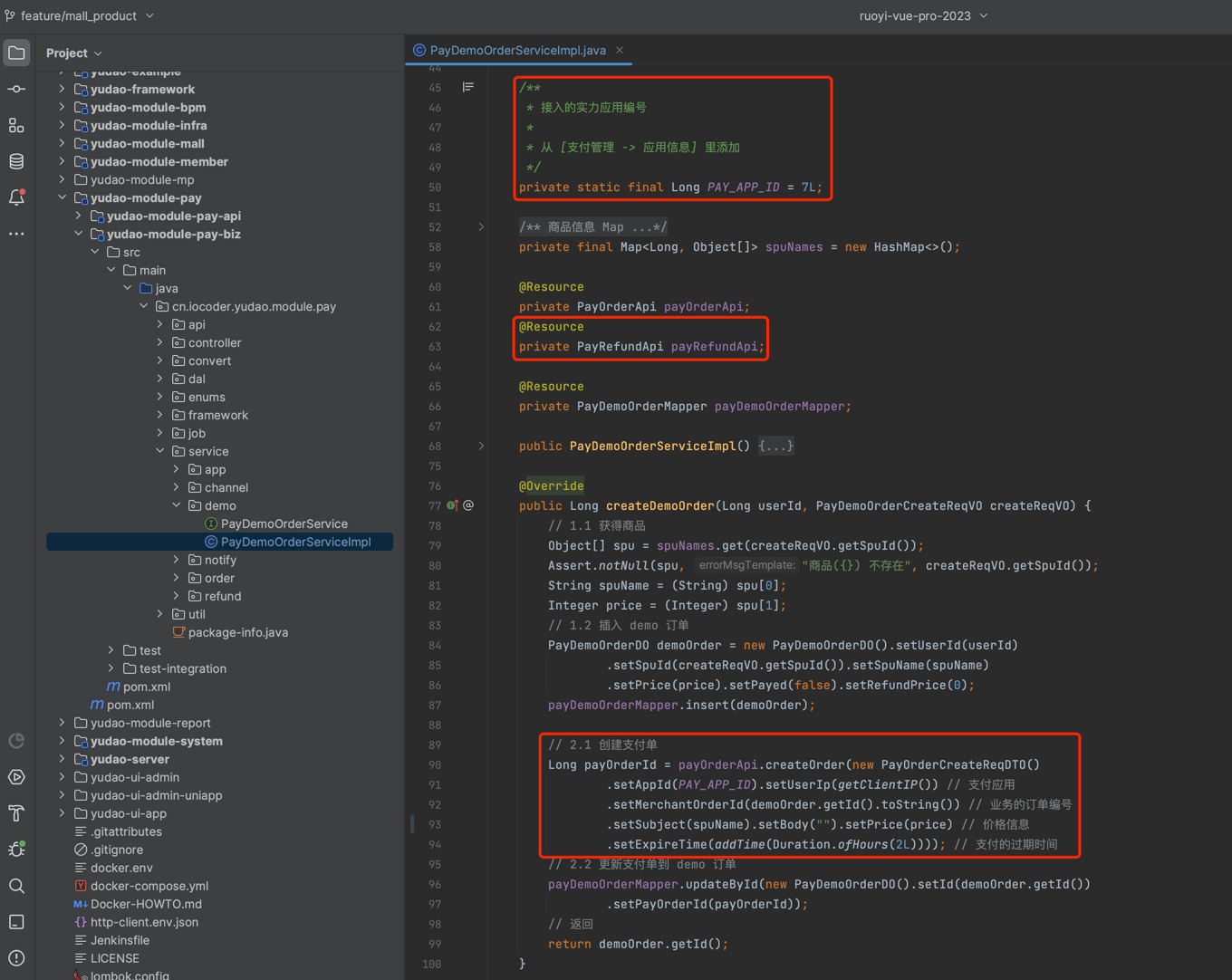
② 【后端】在 demo 模块的下单逻辑中,需要调用 PayOrderApi 的 #createOrder(...) (opens new window) 方法,创建支付单。如下图所示:

疑问:为什么 demo 模块在下单逻辑中,需要调用 PayOrderApi 接口来创建支付单?
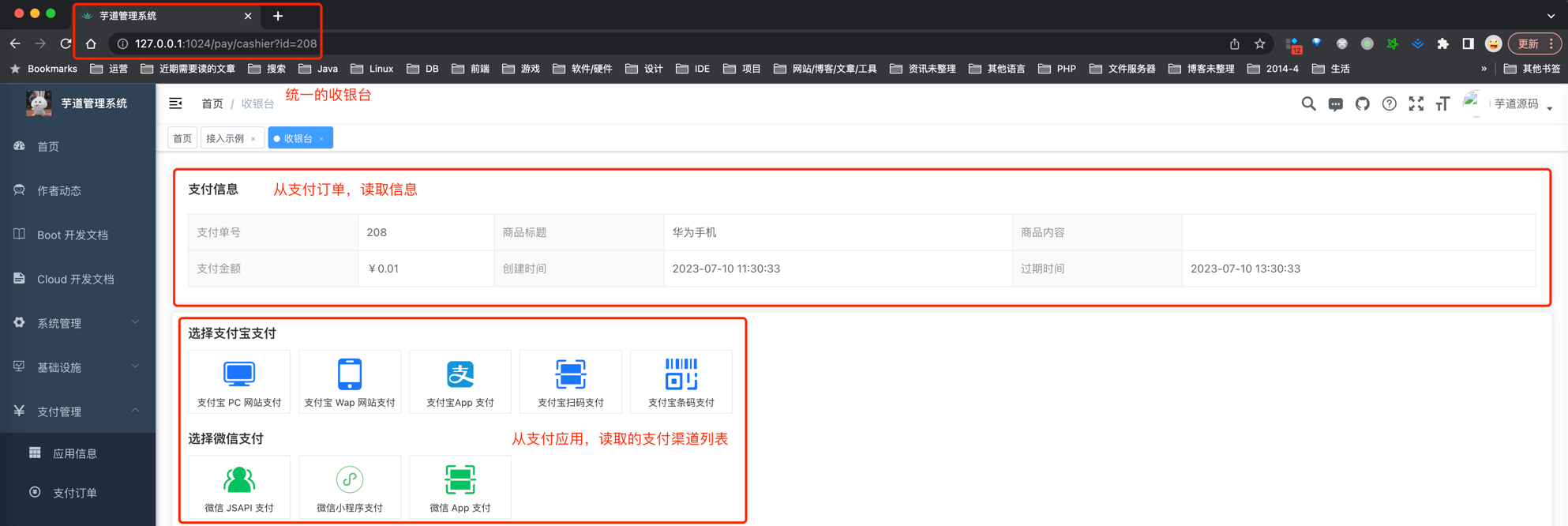
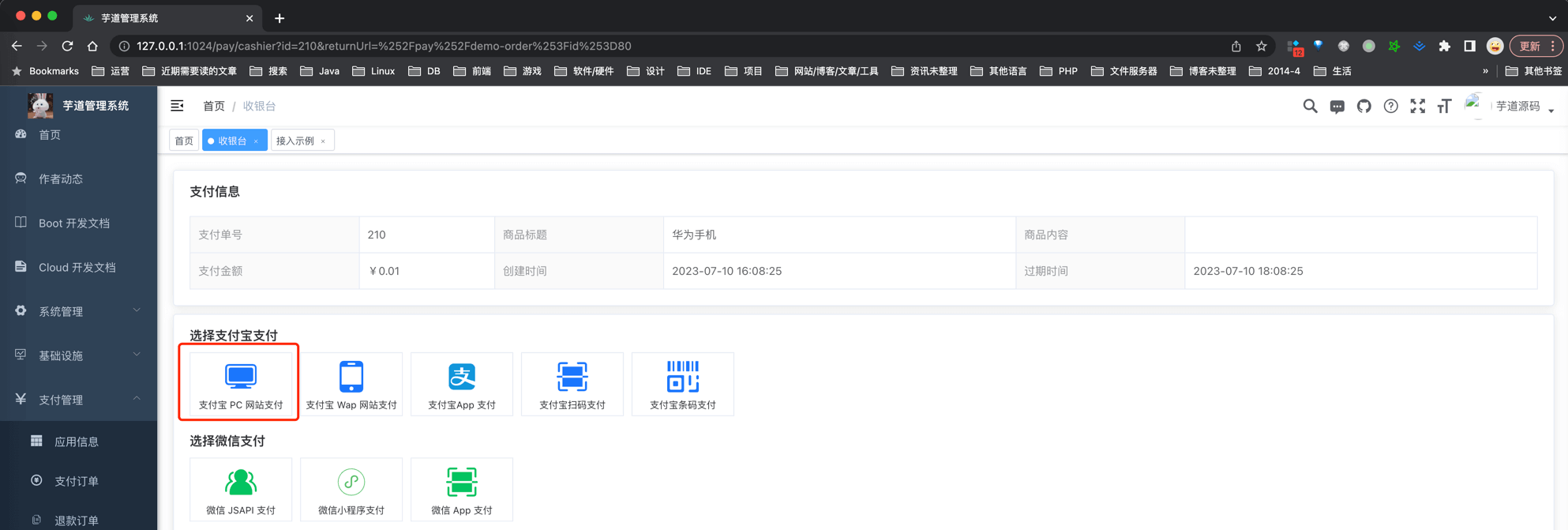
因为跳转公用的【收银台】,需要通过读取支付订单,展示支付信息。这样,才能和 demo 模块进行解耦。收银台如下图所示:

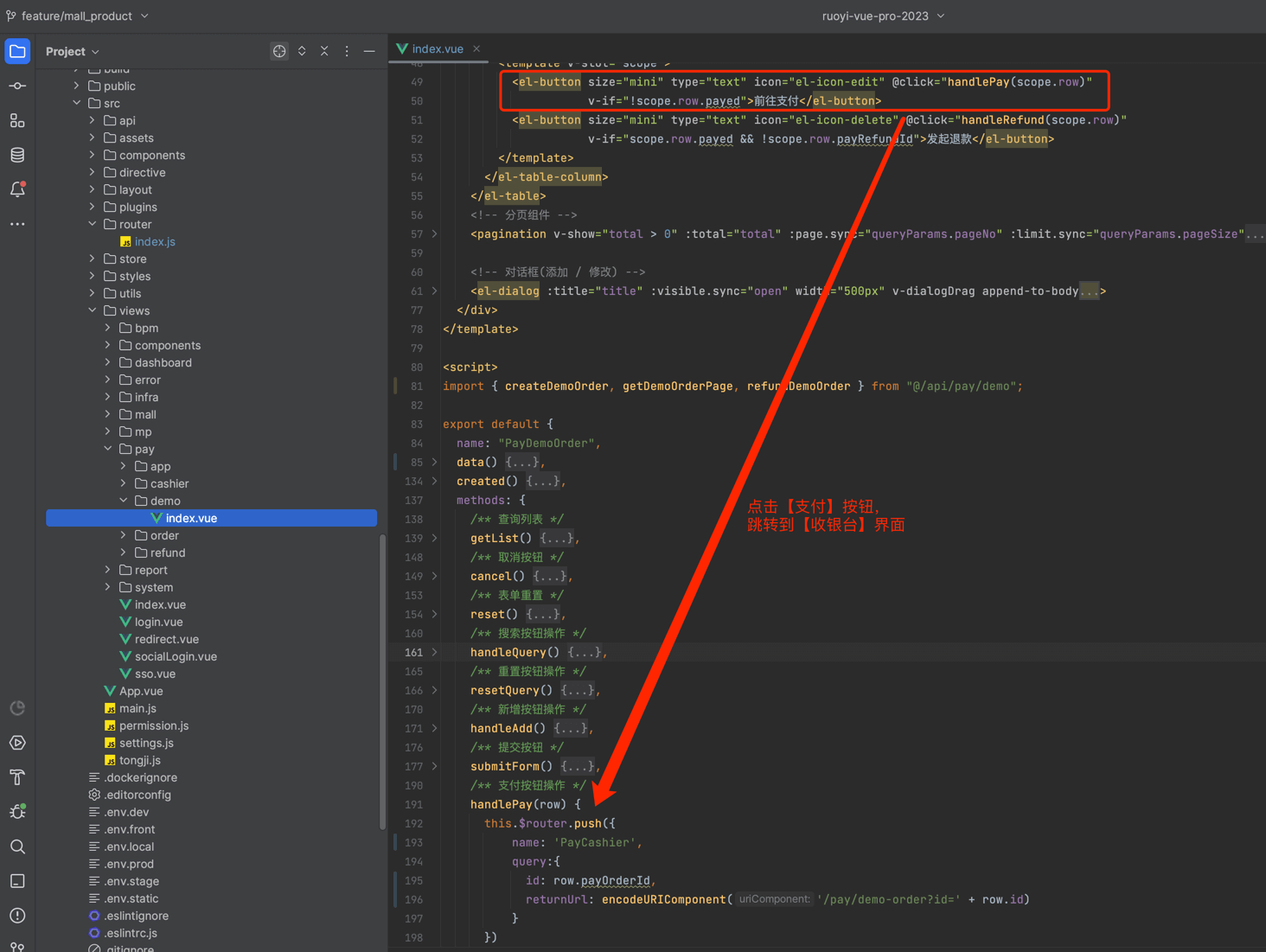
③ 【前端】在 demo 模块下完单之后,前端需要跳转到【收银台】。前端接入代码在 /views/pay/demo/index.vue (opens new window),如下图所示:

this.$router.push({
name: 'PayCashier',
query:{
id: row.payOrderId, // 支付单号
returnUrl: encodeURIComponent('/pay/demo-order?id=' + row.id) // 支付成功后,跳转的 URL
}
})
另外,收银台的前端代码,在 /views/pay/cashier/index.vue (opens new window) 里,已经实现,感兴趣可以看看。
# 3. 第三步,实现回调接口【重要】
友情提示:由于 demo 模块的支付接入已经实现,这里你只要看懂什么意思即可,不用操作。
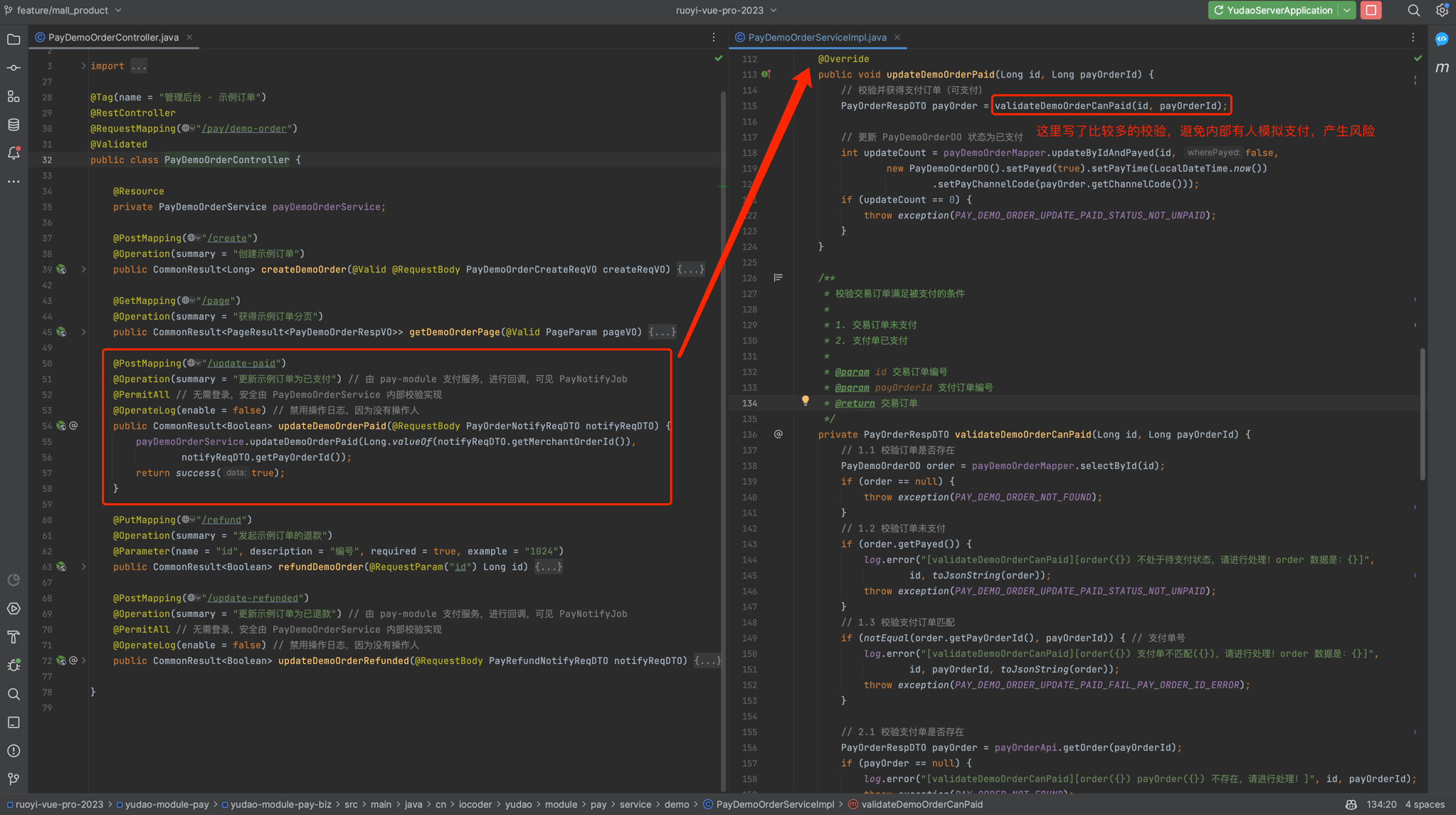
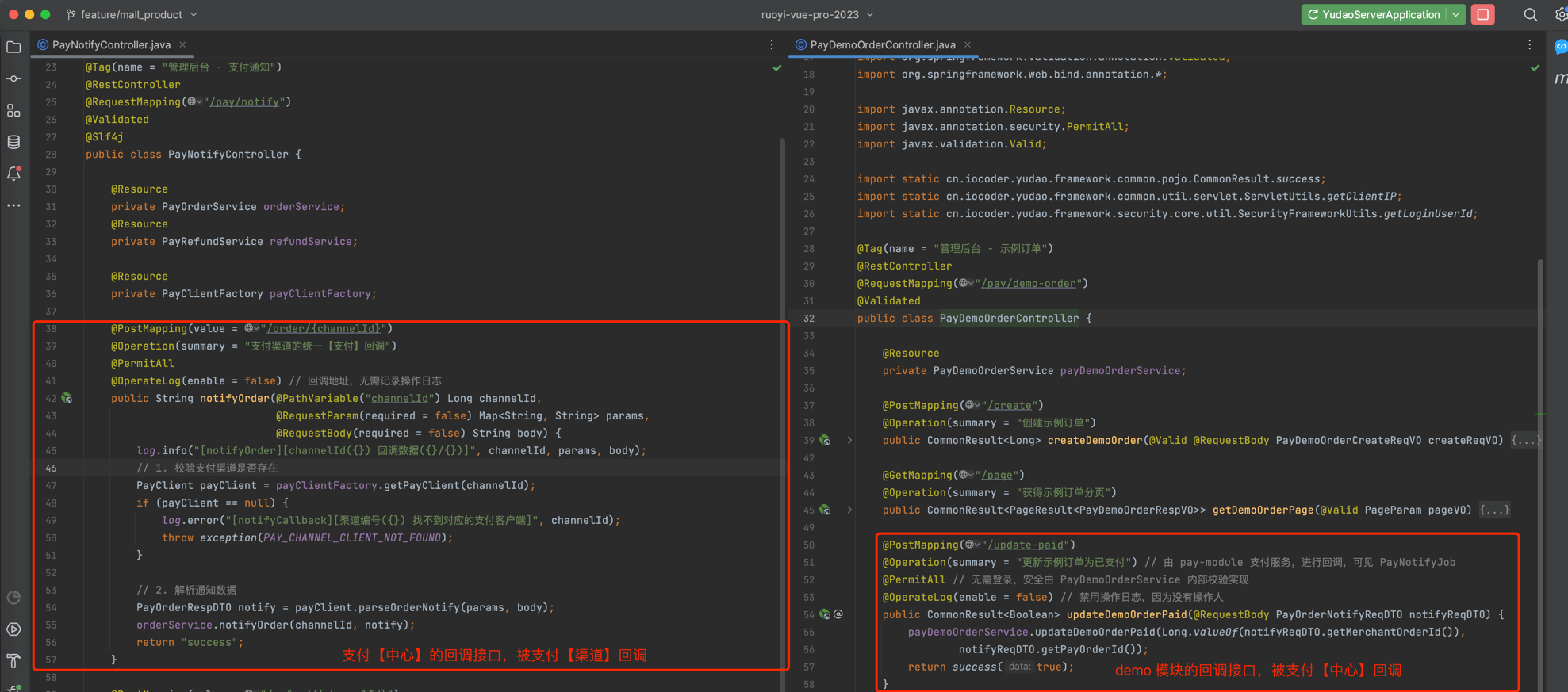
在 demo 模块所在的 yudao-module-xx-biz 模块,实现一个支付回调的接口,提供给支付【中心】回调。对应的代码在 PayDemoOrderController 的 #updateDemoOrderPaid(...) (opens new window) 方法中,如下图所示:

# 4. 第四步,支付功能测试
至此,我们已经完成了支付接入的所有步骤,接下来,我们来测试一下支付功能。
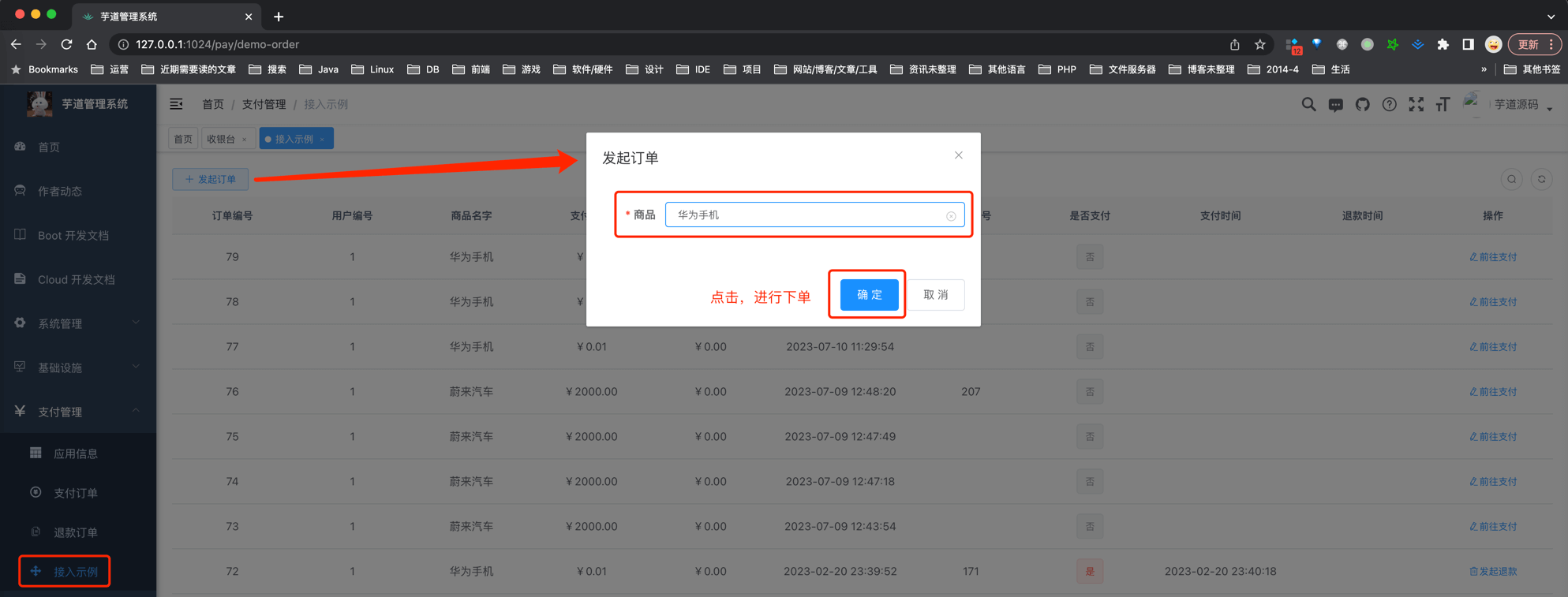
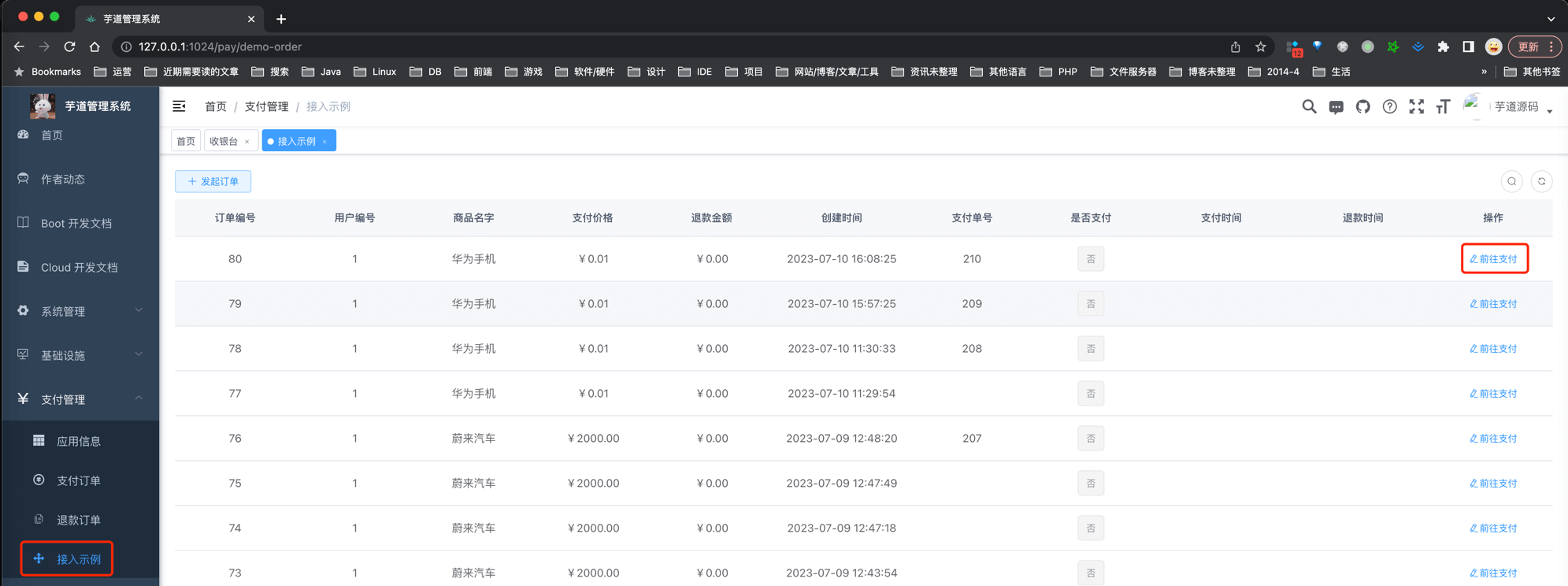
① 打开 [支付管理 -> 接入示例] 菜单,进入示例订单列表。点击【发起订单】按钮,选择一个商品,进行下单。如下图所示:

此时,在 pay_order 表中,会新增一条支付订单记录。
② 下单完成后,点击该订单对应的【支付】按钮,跳转到【收银台】。如下图所示:

③ 选择【支付宝 PC 网站支付】支付渠道,跳转支付宝支付。如下图所示:

友情提示:
选择完支付【渠道】,会调用后端 PayOrderController 的 #submit(...) (opens new window) 方法,内部调用对应支付【渠道】的 PayClient 实现类,发起支付。
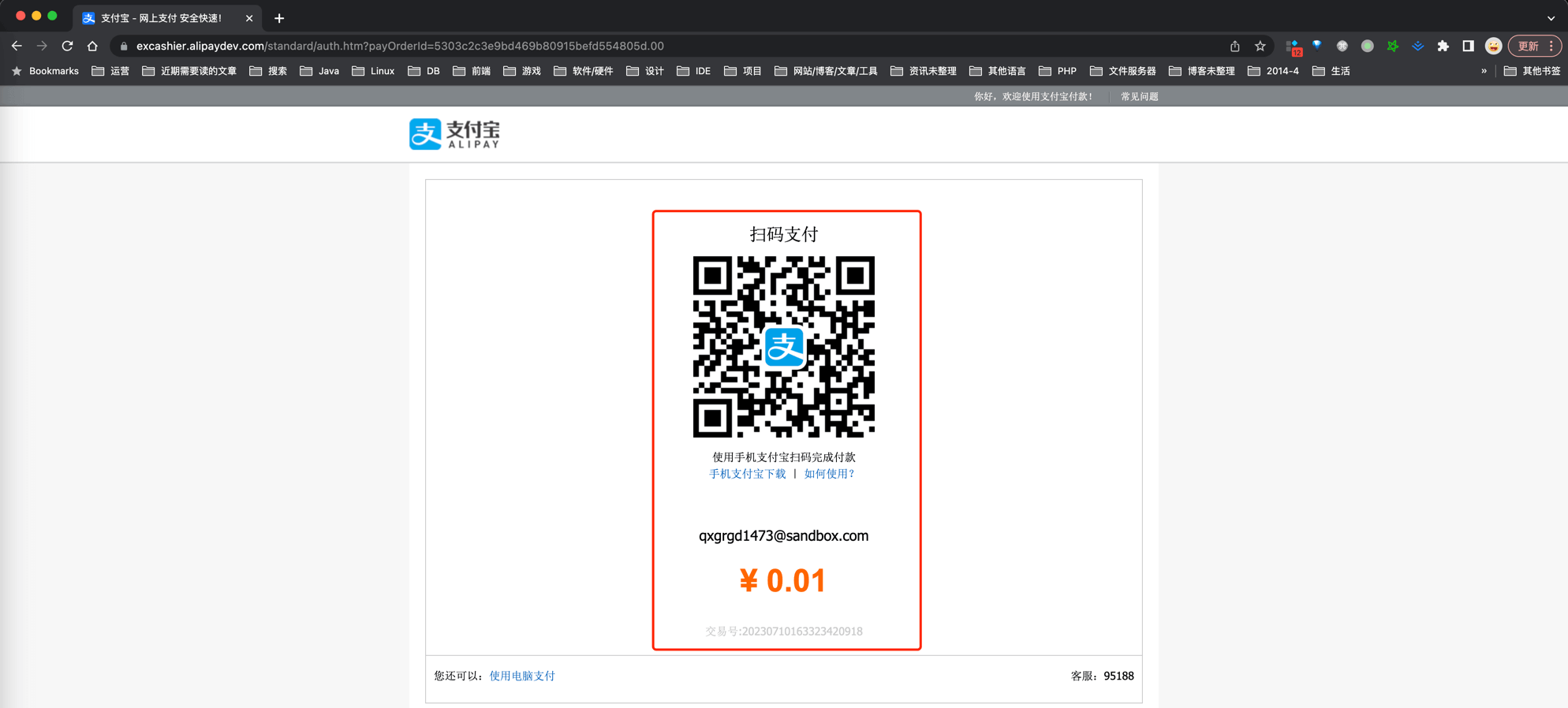
④ 此时,我们会看到一个支付宝的二维码,使用 “沙箱环境” 的支付宝客户端 (opens new window),扫码完成支付。如下图所示:

⑤ 支付完成后,先是支付【中心】的回调接口被回调,然后是 demo 模块的回调接口被回调。如下图所示:

至此,我们已经完成支付接入的测试流程,可以试着多多 debug 调试整个流程,并不复杂噢。
