 功能开启
功能开启
商城目前处于【开发】阶段,功能还在不断完善中,敬请期待!
目前基本完成 V1 版本,从商品的发布,到用户的下单支付,整体流程都已经通了。
近期主要的工作,主要是优化 uniapp 前端的代码,敬请期待!
如果你有兴趣一起开发,可以联系微信 wangwenbin-server
商城的功能,由三部分代码组成:

- 后端实现,对应
yudao-module-mall(opens new window) 模块 - 管理后台,对应
@/views/mall(opens new window) 目录 - 用户前台,对应 https://github.com/yudaocode/yudao-mall-uniapp (opens new window) 项目

# 1. 功能介绍
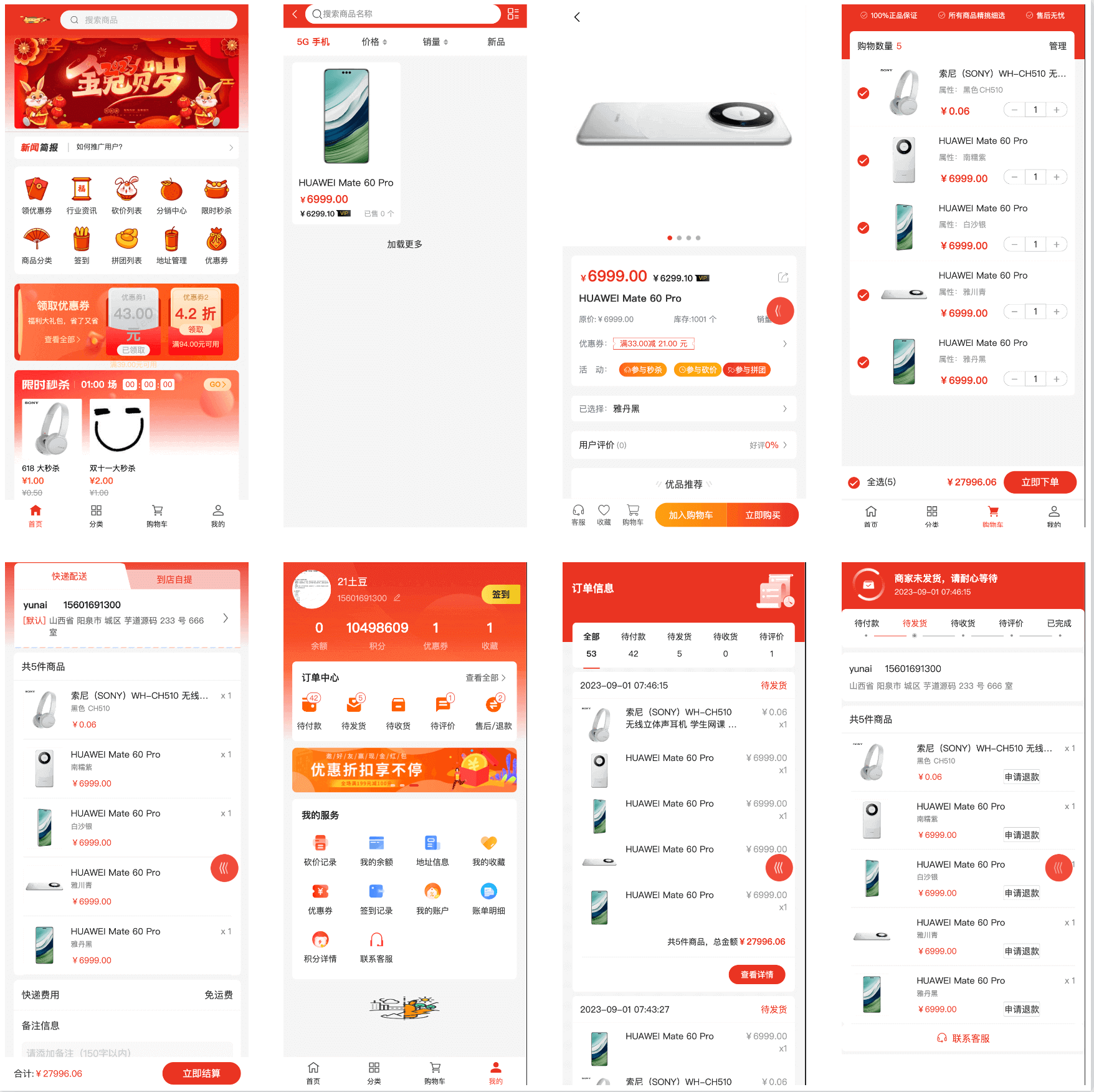
主要拆分四大模块:商品中心、交易中心、营销中心、会员中心。如下图所示:

# 2. 后端开启
考虑到编译速度,默认 yudao-module-mall 模块是关闭的,需要手动开启。步骤如下:
- 第一步,开启
yudao-module-mall模块 - 第二步,导入商城的 SQL 数据库脚本
- 第三步,重启后端项目,确认功能是否生效
# 2.1 开启模块
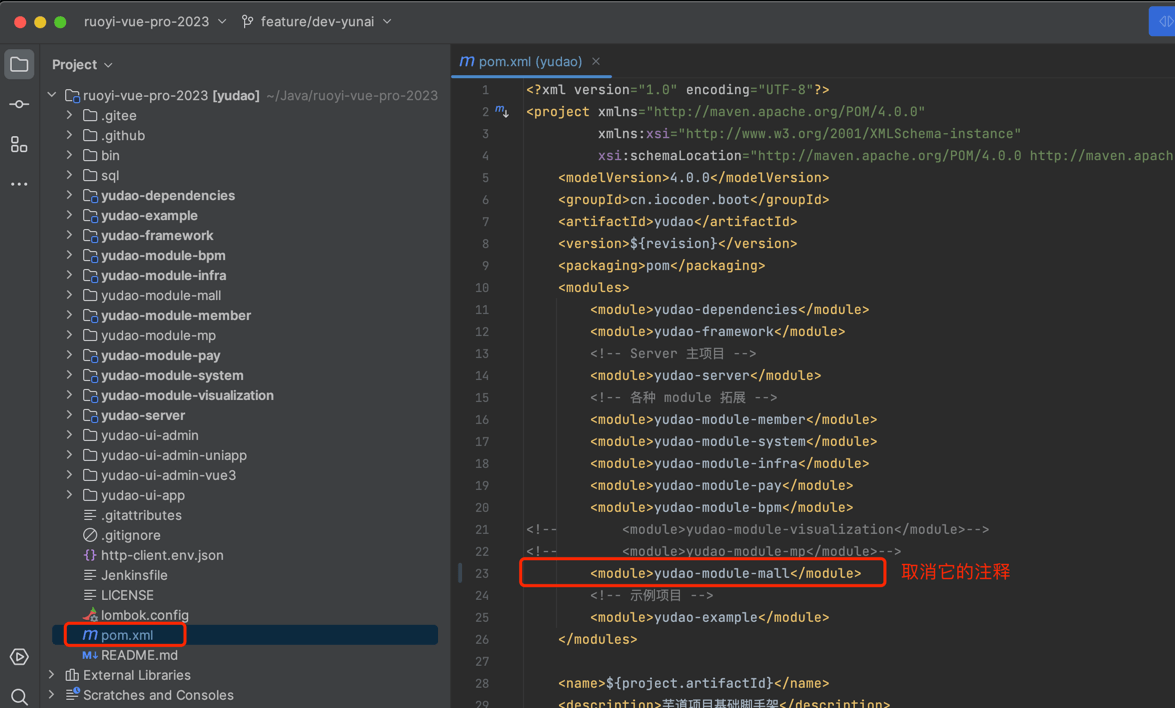
① 修改根目录的 pom.xml (opens new window) 文件,取消 yudao-module-mall 模块的注释。如下图所示:

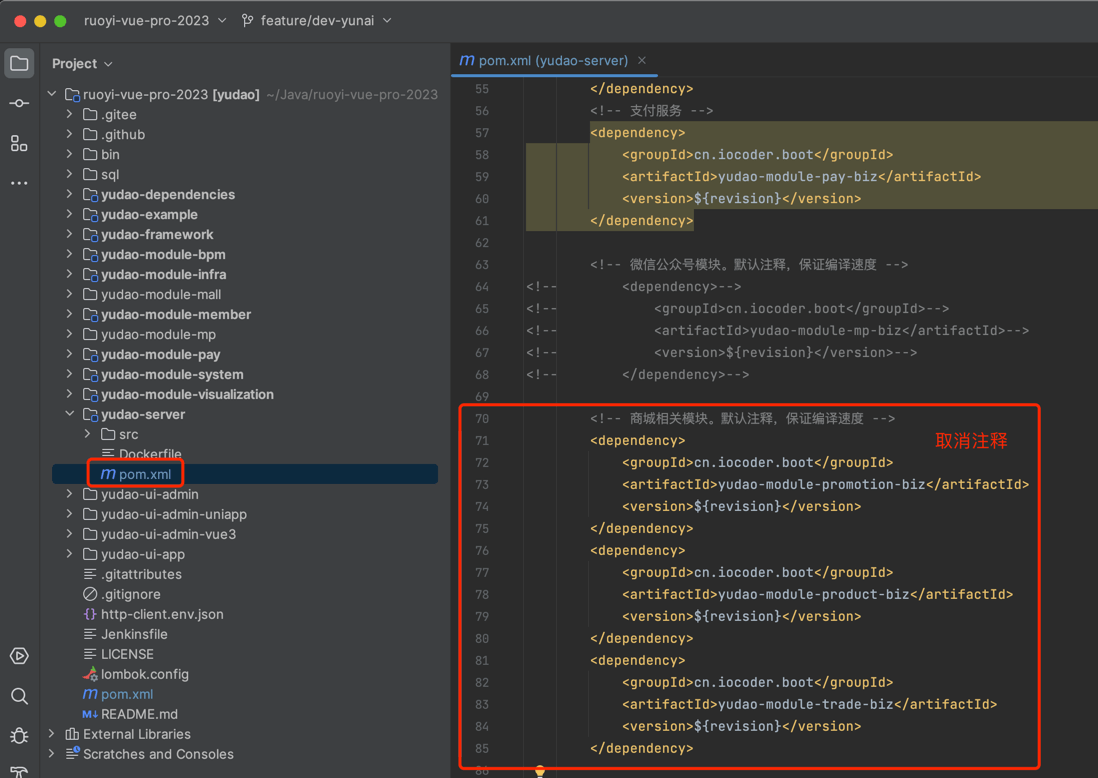
② 修改 yudao-server 目录的 pom.xml (opens new window) 文件,引入 yudao-module-mall 模块。如下图所示:

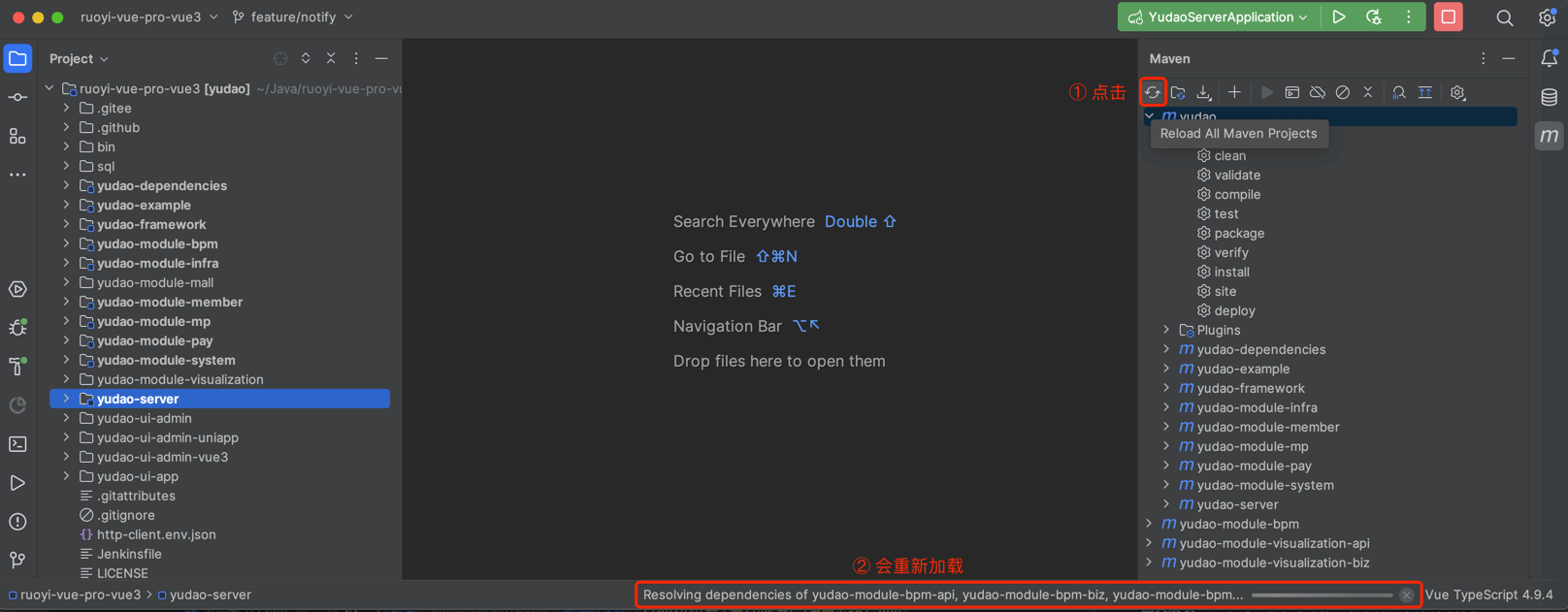
③ 点击 IDEA 右上角的【Reload All Maven Projects】,刷新 Maven 依赖。如下图所示:

# 2.2 第二步,导入 SQL
点击 mall_2023_10_17.sql 下载,然后导入到数据库中。
友情提示:↑↑↑ mall.sql 是可以点击下载的! ↑↑↑
- 以
product_作为前缀的表,对应商品模块(中心)。 - 以
trade_作为前缀的表,对应交易模块(中心)。 - 以
promotion_作为前缀的表,对应营销模块(中心)。 - 【待建设】以
member_作为前缀的表,对应会员模块(中心)。
# 2.3 第三步,重新项目
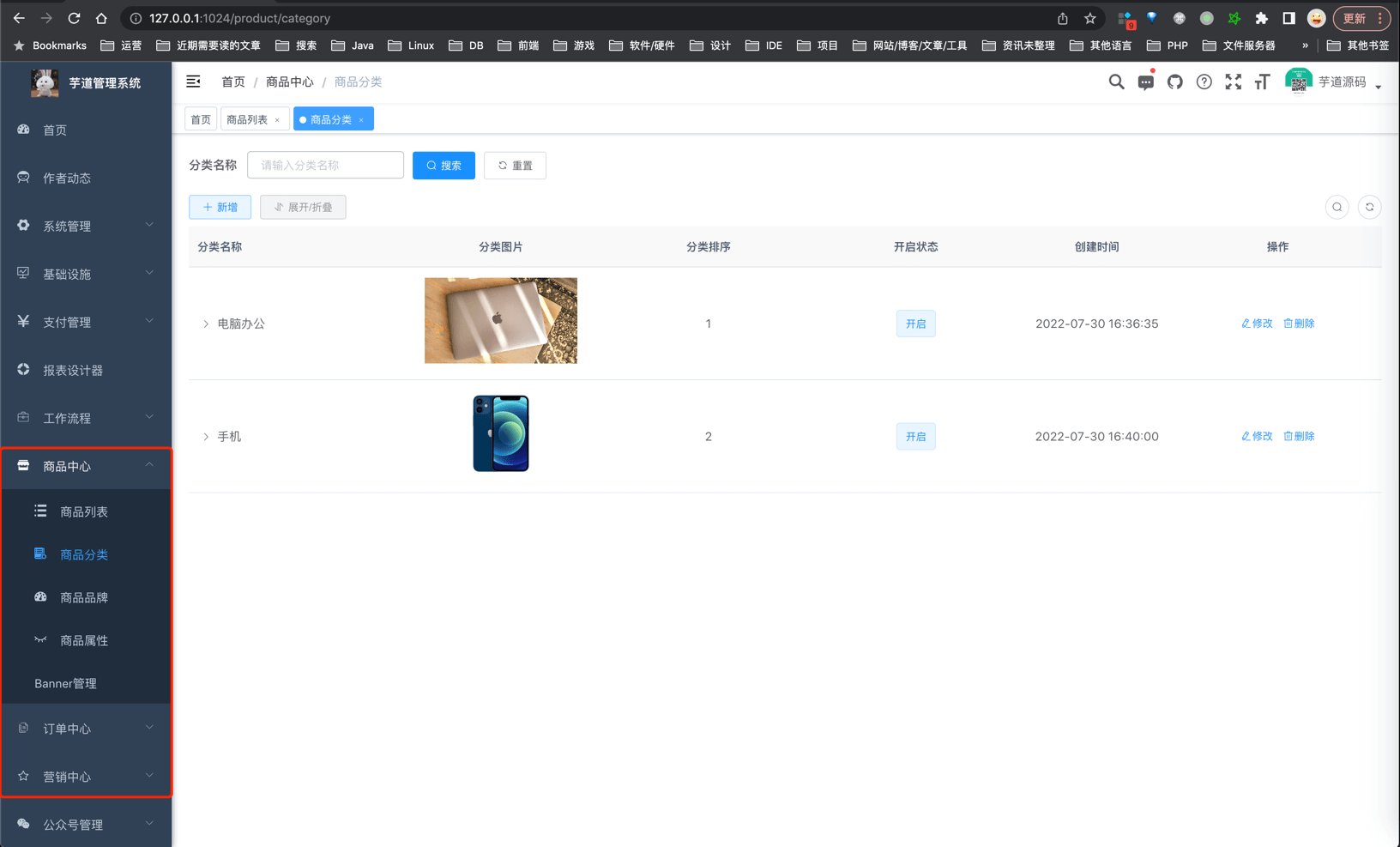
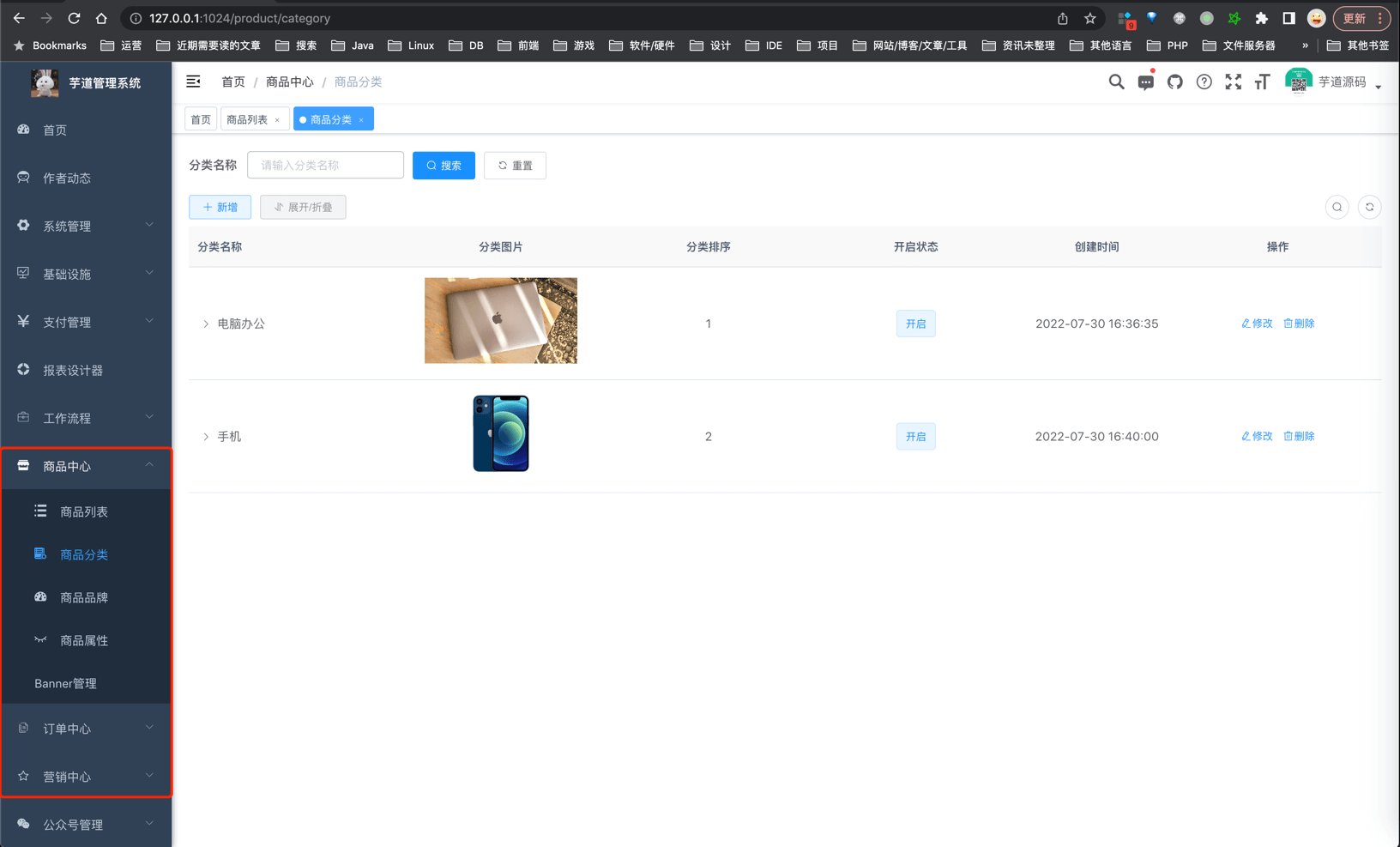
重启后端项目,然后访问前端的商城菜单,确认功能是否生效。如下图所示:

至此,我们就成功开启了商城的功能 🙂
# 3. 前端开启
参考 《快速启动(适合“后端”工程师)》 文档的「7.5 启动 uni-app 商城移动端」小节。
